Interactive storytelling experience (game)-The Escape
ABOUT
On my senior capstone project, I am working in a team of 3 socially concerned designers to develop an interactive project. We used our technical and project management skills to tackle a real world problem that has been forced into the nation’s spotlight, a lack of empathy and understanding of immigrants and refugees fleeing conflict to find safety.
MY ROLE
I worked closely with three other teammates on user research to conduct 3 IDEO research methods. Then we all took the lead on the design phase, which included ideation, sketching, paper-prototyping and developing the project in Unity (Game engine software). In addition, I took the lead and created the game trailer and the game brouhur/poster for the final presentation.
Conduct research on inspirations and outreach key stakeholders
Implement risk management and lean startup methodologies using Assembla
Created flowchart,affinity diagram, and paper prototyping
Used agile (scrum) development proce
Design and create weekly status reports
Video editing
Skills
Scrum
Unity development
Game mechanics
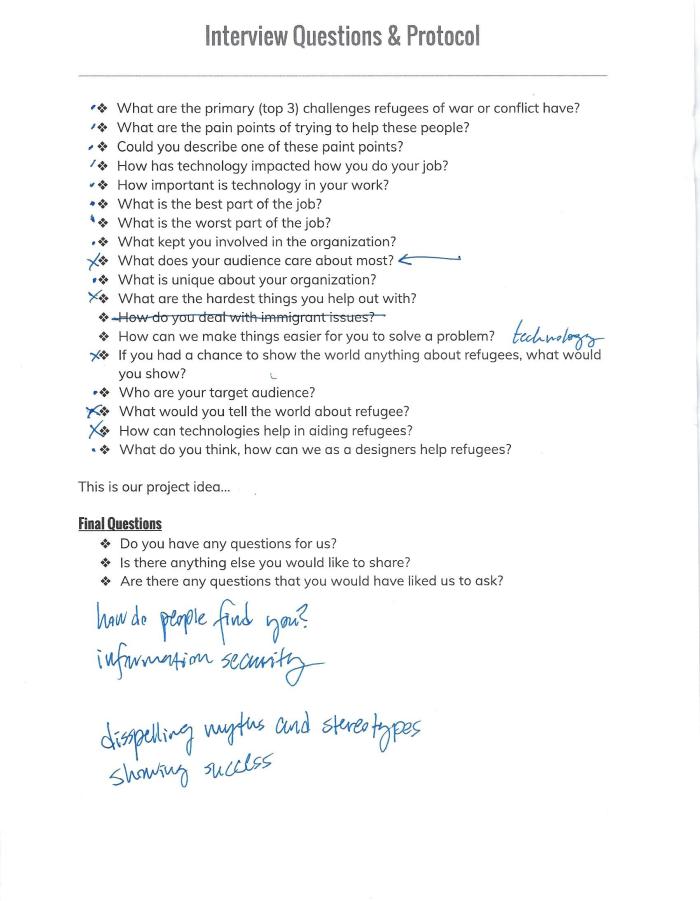
Protocals
Stakeholder/User Interview
Dashboard
Paper Prototyping
Video prototype
Information Architecture
Video Production
Qualitative Research
RITE Method
Competitive Analysis
Low and High Fidelity Prototyping
TOOLS
Unity, Slack, Trello, Assembla, Github, Adobe Creative Cloud, Google drive, Final Cut Pro, and Drawio
challenge:
"How can we use emerging technology to build empathy for refugees and immigrants, the victims of violent conflict?"
Process-Defining the Design Problem
First iteration
Our first step in this project was to write and record a pitch about our initial idea that will lead us to the next step:
“Can we use virtual reality to create an empathetic narrative for the victims/refugees of war, and explore the relationships these conflicts have with predatory global capitalism?” We hope to leverage these relatively new and novel technologies to affect awareness and change.
This project uses virtual reality technology and a game engine to create an immersive experience of a victim of violence in war or armed conflict. More specifically, our project will be the experience of being the victim of an airstrike, shocking, surprising and violent. Secondarily, this project explores the relationship of different governments, businesses and citizens have with the weapons used in those wars.
The stakeholders that could benefit from this project are immigrants and refugees that were affected by war and conflict, raising attention to this problem. Another possible stakeholder would be helped the end-user, because increased capability for empathy will make the world a better place.
Our goal for this project is to immerse our audience into an environment that will create empathy for those in the war zone or affected by conflict.
The audience for this project is people that are interested in social justice, and owners of smartphones that can be used also as virtual reality headsets, or higher-end virtual reality equipment. This project could help to bring an end to this truly devastating problem that brought the world much loss and suffering!”
Video prototype
We created a video prototype to clear our idea before meeting our stakeholders.The video illustrates how users will interact with a our new system. The goal is to refine a single system concept, making design choices that highlight and explore a particular design path.
Stakeholder Interview
Primary Research
Interviews provide me with a qualitative method of gathering evidence, data and information about the project that I’m working on. At the heart of the qualitative research is the desire to expose the human part of a story.
Part of our capstone project was coordinating and designing with stakeholders throughout the project’s lifecycle. Our Stakeholder group is ReWA: The Refugee Women’s Alliance, a local humanitarian organization who helps women refugees and their families. Our contact person was Wendy, their media coordinator/PR person.
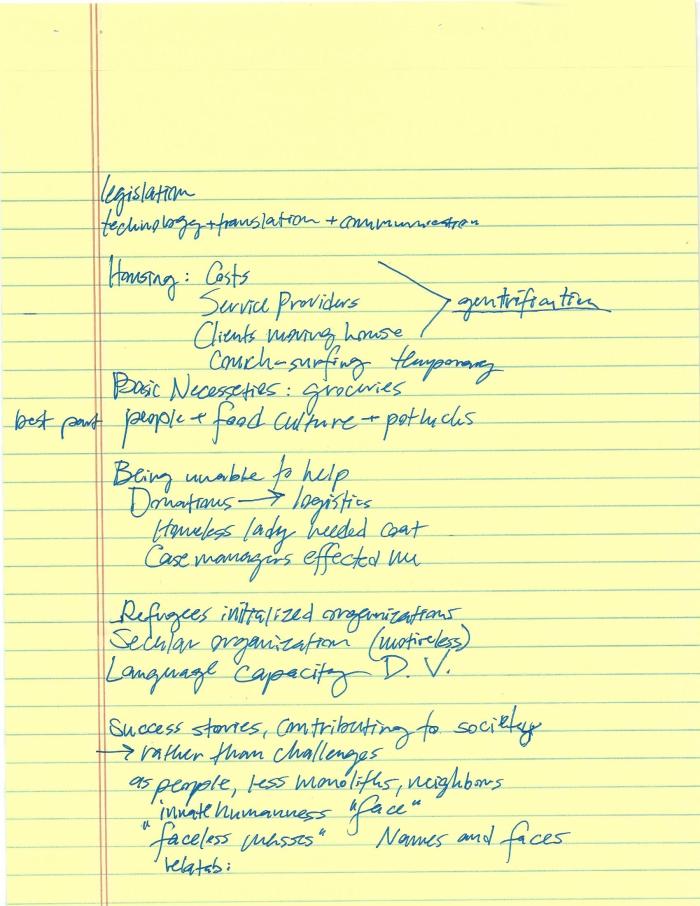
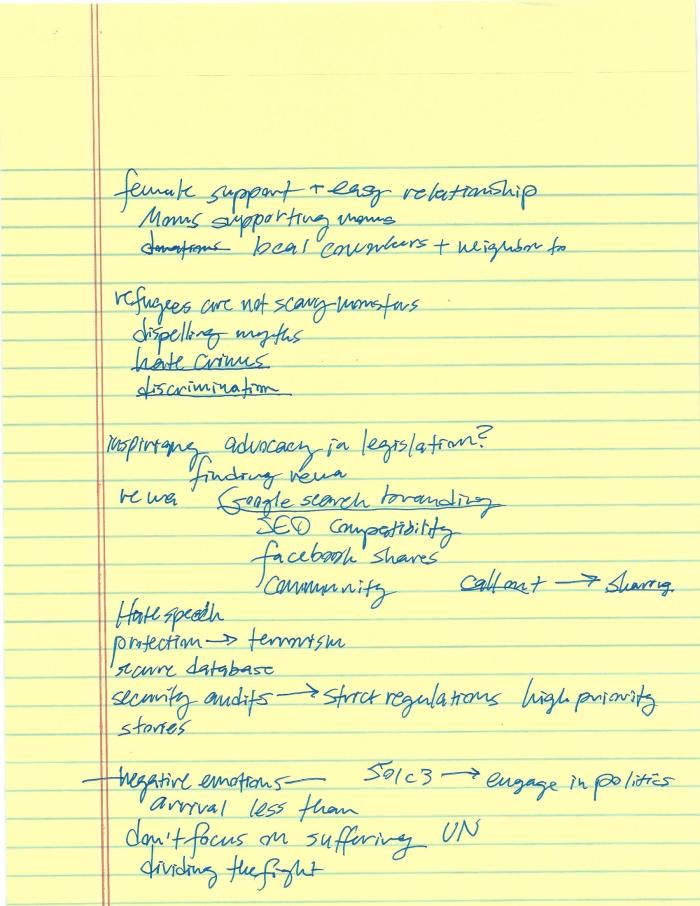
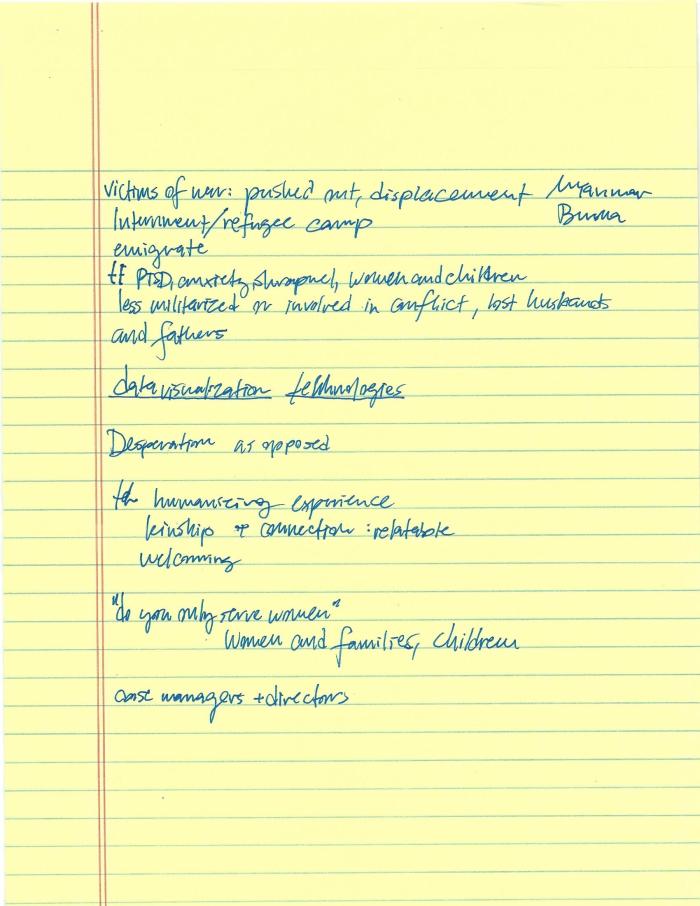
Interview analysis
Wendi Lindquist is the development and communications officer at the Refugee Women’s Alliance organization as well as a doctoral candidate at the University of Washington. The refugee work she is involved with is providing the means and ways the refugees can start a life in a new country. The interview started with the basic protocol. The protocol goes by introducing ourselves and stating our purpose of the interview. Afterwards we ask the interviewee to look over and read our consent form, they will sign to agree to the terms that we may record them. We then reminded Wendi that if any question makes her uncomfortable, she is free to skip. Also, to make things seem natural we encouraged a casual environment. By having a casual interview, the interview process became a conversation rather than, a mind-numbing requirement for our project. The interview ended up being thirty nine minute long.
summary
They had a clear understanding of priorities.
They helped us identify the right audience for the product and characteristics of study participants.
We discovered that the platform we had selected was not the optimal way to achieve our goal, helping build empathy for immigrants and refugees.
It was really eye opening for our group that we discovered information we haven’t thought of portraying.
The message we got from our stakeholders was “Refugees aren’t monsters, they are humans.
We should focus on their positives aspects of their life not the negative”
iteration (NEW Pitch)
After the stakeholders interview, Our group came to a consensus that we should pitch a new idea that would cause us to change our technology. Our group came to a general consensus that we are going to create a 2D Dungeon crawler game that consist of 3 acts following the journey of a refugee. New pitch:
“We are DigiTELL, a group of socially concerned students creating an interactive storytelling video game that aims to create empathy for those trapped in or trying to escape war and conflict. More specifically, our project will be the experience of being the victim of war/refugees where it will share their struggles and successes through an interactive gaming experience.
The user will have to interact with the game to get the whole experience of being a refugee. The game will have several sections that show the progression of enduring conflict, deciding to flee, travelling through different areas, arriving at a new place to live, and trying to figure out how to live in a new environment.
By playing the game, the user will gradually understand the challenges and struggles of refugees of war and conflict. In addition to sharing these challenging experiences, we hope to also share the successes of refugees and immigrants and their contribution to society.
The stakeholders that will benefit from this project are immigrants and refugees that were affected by war and conflict, raising attention to their problem. Another possible stakeholder would be helped the end-user, because increased capability for empathy will make the world a better place. Our goal for this project is to immerse our audience into an environment that will create empathy for those in the war zone or affected by conflict.
The audience for this project is people that are interested in social justice. On the other hand, ignorant or unwelcoming people in the United States who don’t accept refugees or consider them dark masses of scary monsters”
Affinity Diagram & flowchart
We used post-it brainstorming to create game mechanics out of this stakeholder research. A step by step walkthrough of what user will experience and what they are expected to experience using sticky notes
As soon as we finished brainstorming, we converted our ideas to a flowchart which contains the three game acts.
Game FlowChart
Here is the flow Chart of the whole game (3 acts). It shows the win and fail options!
Moodboard & color palette
We created design artifacts like these moodboards and color palette emulating current games with style that we liked, competitive analysis.. A Mood board was put together as a reference for the design. The Mood board was considered an intuitive way to show the mood that we are trying to bring with the design, which is productive, organizes, reliable, ease, and relieve. Also we started picking color palettes based on our topic. Colors are picked based on how we want our users to feel.
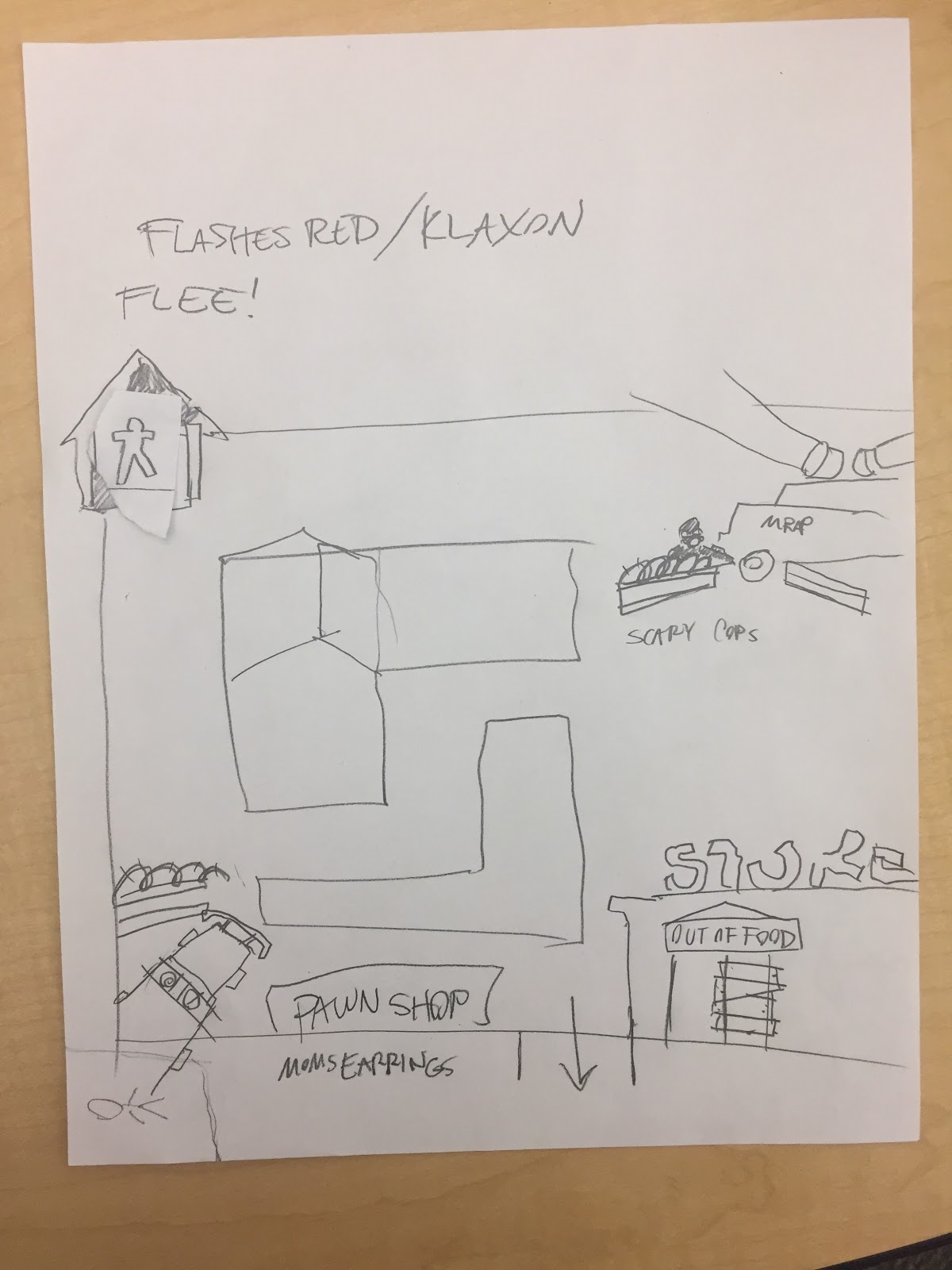
paper prototyping
Prototype is a hypothesis we created for the product we gonna to design or provide. it prove the assumptions and helps the communication within our team and between the designer and developer.
We construct a paper prototype that can be used to (very quickly) test our design. We prototyped the first act of the game (Act 1). We communicate the purpose and function of almost of our design.
pen and paper prototyping and walkthroughs before moving into the Unity game development environment.
A low fidelity prototype of what we picture of the beginning of the act should be.
DEVELOPMENT -AGILE DEVELOPMENT
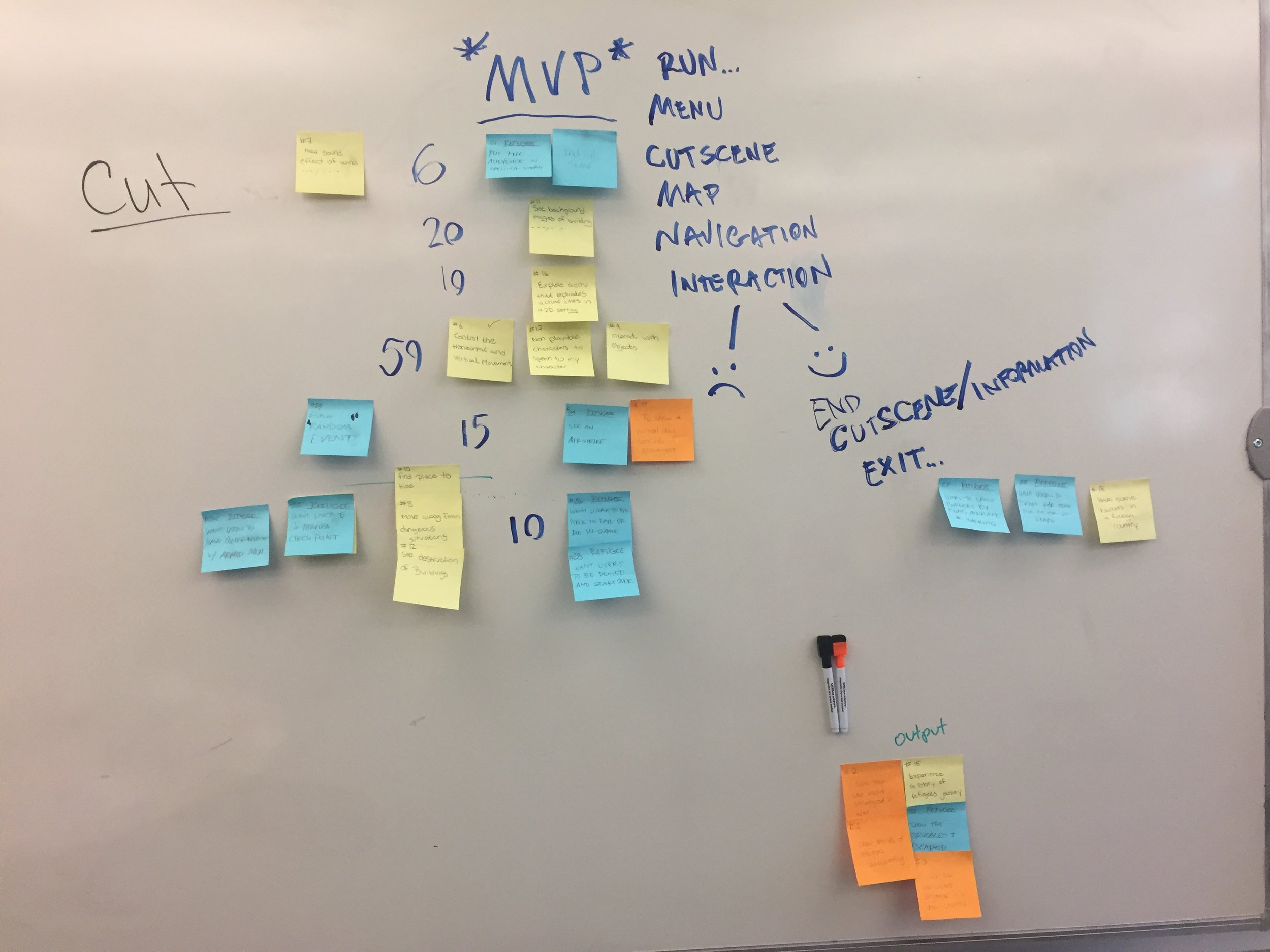
To start our development, we created an affinity diagram to develop a minimum viable product . The stakeholders feedback was converted into mechanics. We cut some of the planned task since it requires more time and efforts.We have broken down our task into different weekly sprints. Each sticky notes on the board represents a different task on our product backlog.
TECHNOLOGY USED:
Unity
Adobe Suite
Final Cut Pro
Google Analytics
Balsamiq
Slack
Assembla
minimum viable product (MVP)
A development technique in which a new product is introduced in the market with basic features, but enough to get the attention of the consumers.
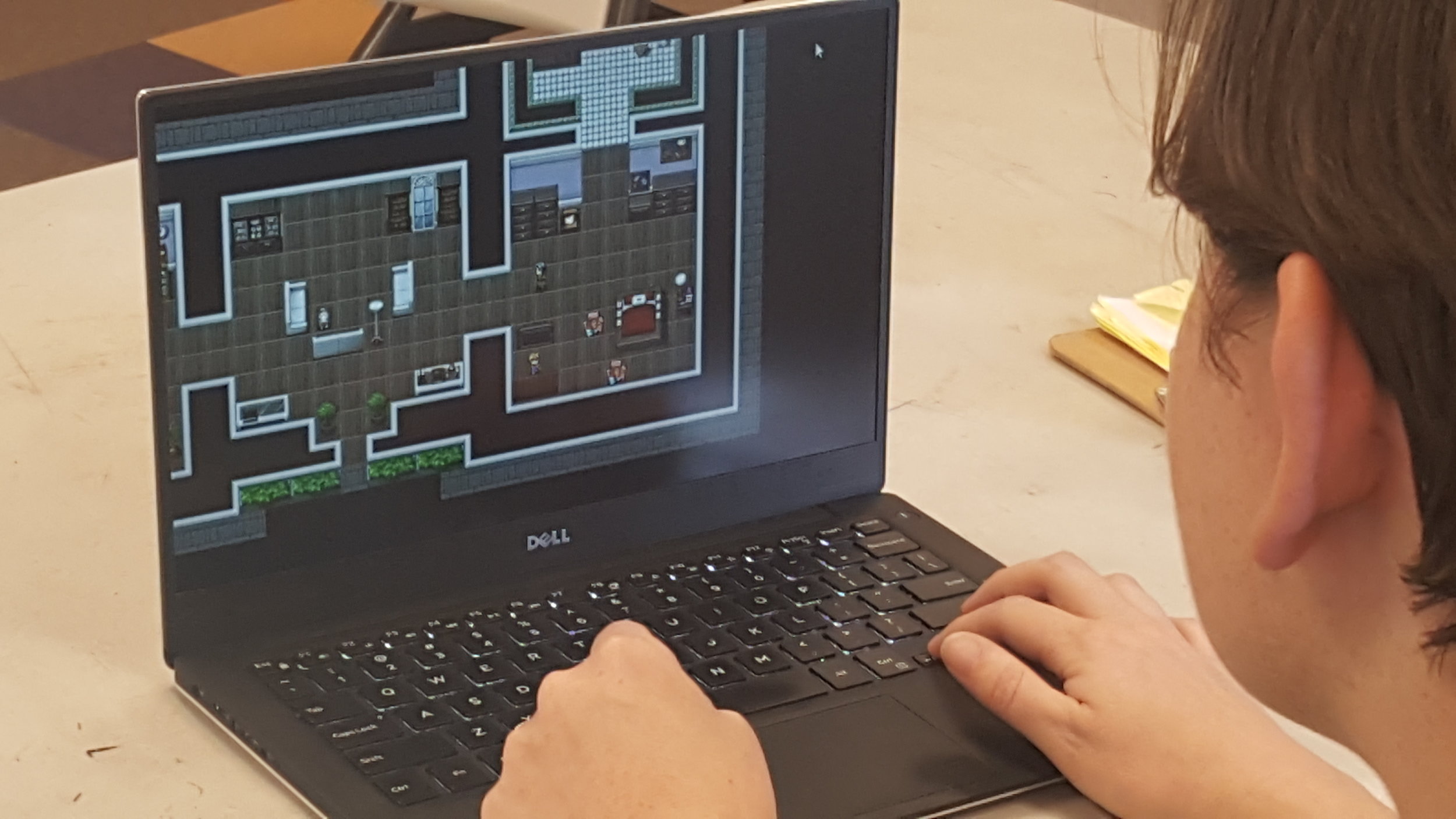
We started developing our project in the unity game engine to create a minimum viable product by using placeholder maps and spirits before we created different assets to fill in the world. Minimum Viable Product or MVP is the most basic version of the product which our team wants to launch. We used plan maps with squares as NSP'S. We also created a start menu.
Minimum viable product using placeholder maps and spirits.
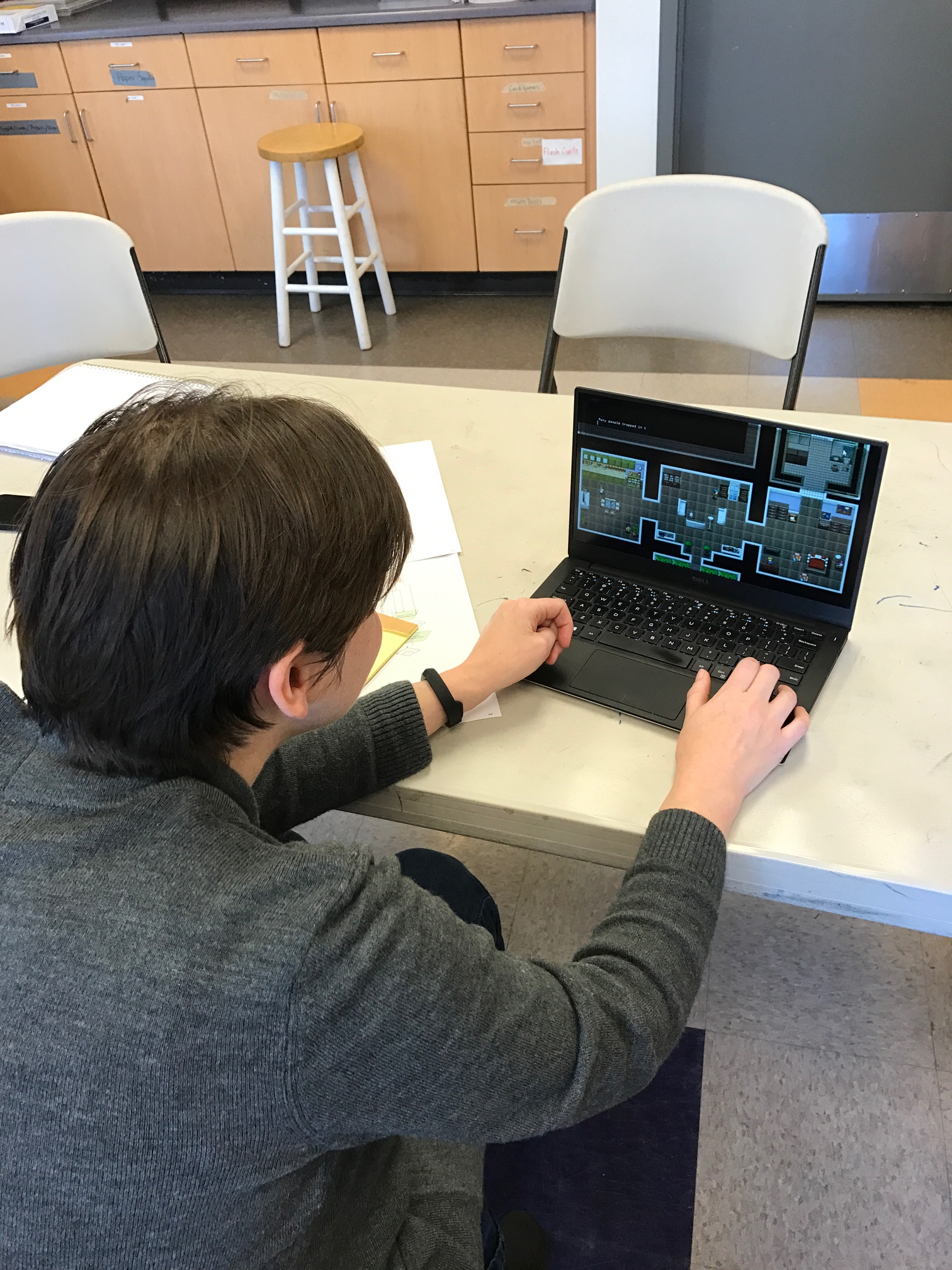
KEEP STAKEHOLDERS INVOLVED IN THE DEVELOPMENT PROCESS
This was our goal to "KEEP STAKEHOLDERS INVOLVED IN OUR DEVELOPMENT PROCESS" to generate better outcomes and a greater sense of ownership. Therefore we went back and showed them our working prototype. At that time, we had a more functional prototype to show.
What we learned from the interview
We Developed measures of our work that showed us how well they are contributing to desired strategic outcomes, and provided us feedback on these measures frequently and consistently.
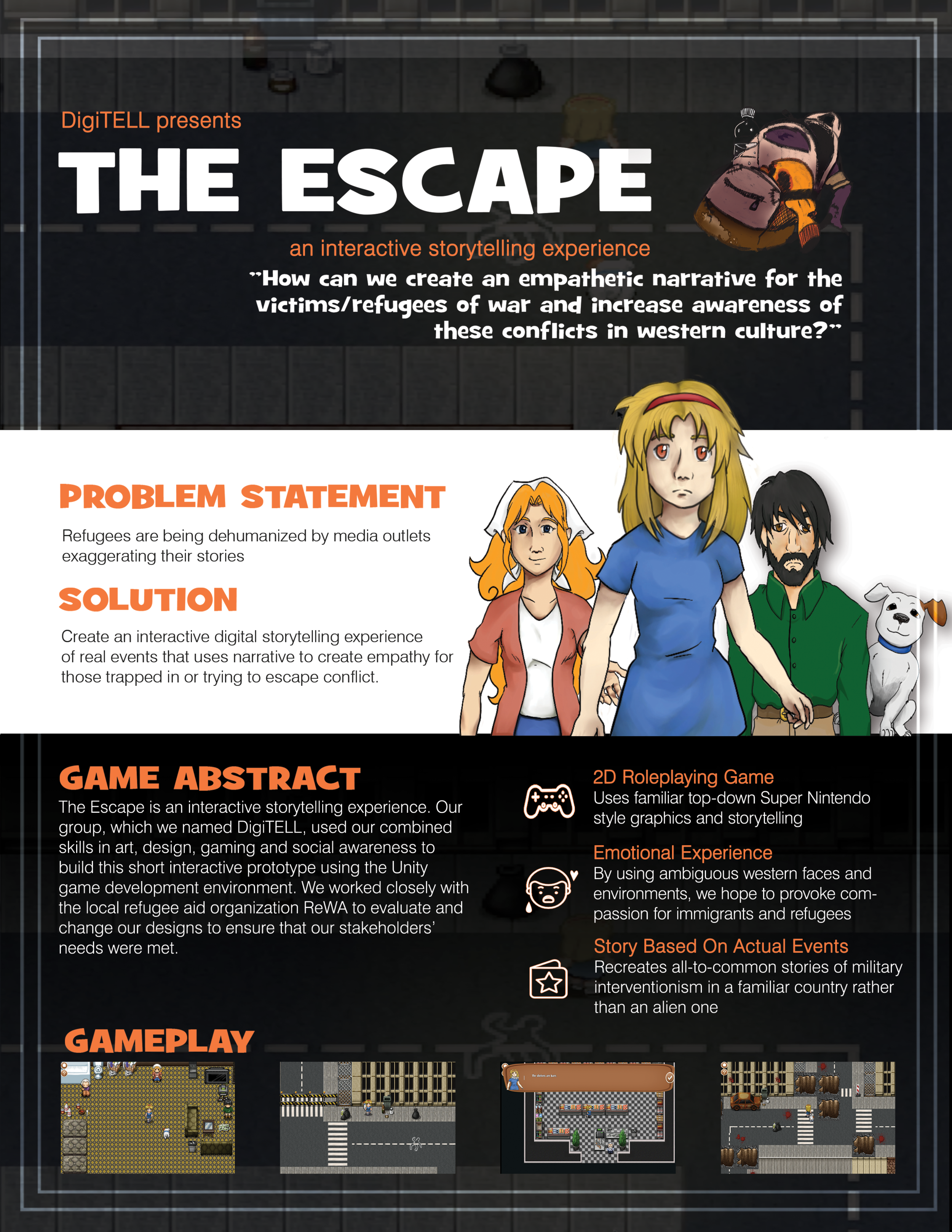
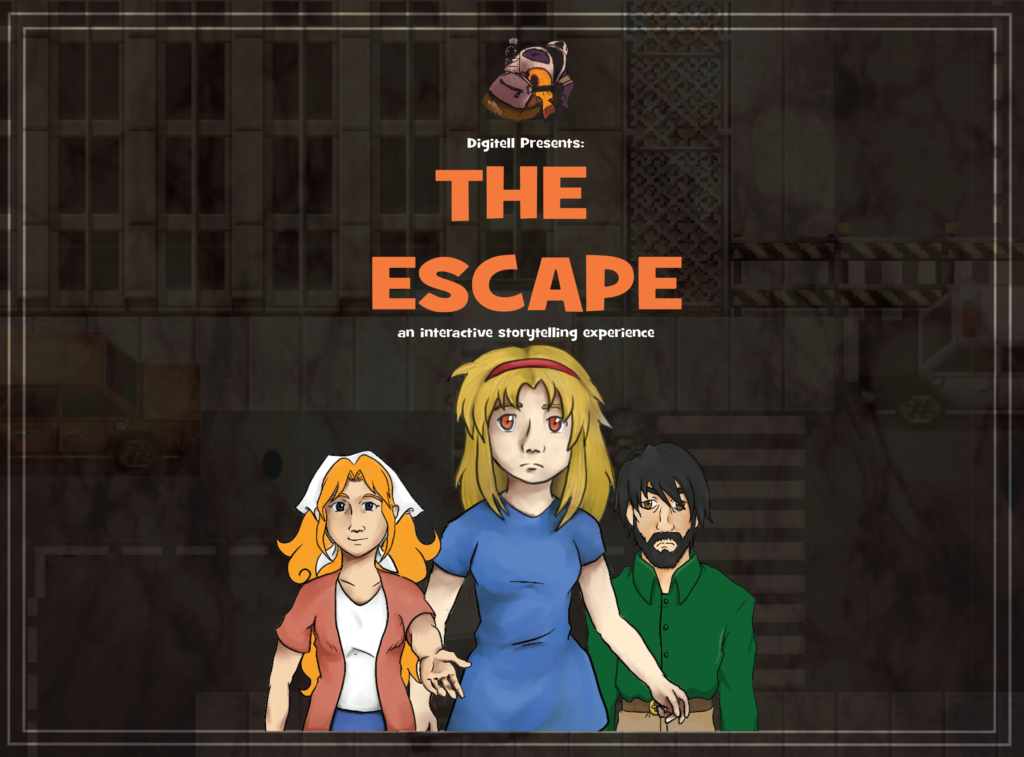
ABOUT "THE ESCAPE"
Our 2D game is a three act story that follows the journey of a little girl name Katrina. She must escape a war that has plagued her city, travel to a refugee camp, and begin a new life in a different country. The setting of the game is meant to have a western feeling to place the average person in a relatable location to create empathy.
GAME FEATUREs
The main feature in this game is the story that is told through character interactions, which is based on real events and stories told to us by stakeholders and friends. The special features that our game incorporates are cutscenes that focus on the significant parts of the journey such as an airstrike and deaths of characters. The game also includes Interactive objects include trash, body outlines, blood stains, rusted cars, craters created by the explosion.
Logo design
TEAM LOGO
GAME LOGO (drawing and pixelated)
CREATING WIREFRAMES
A wireframe specifically focuses on space allocation and prioritization of content, functionalities available, and intended behaviors, it allows you to determine the information hierarchy of the design while making it easier to plan out the content and user experience.
USER INTERFACE (UI) -BUTTOnS and DIALOGUE panels
Concept Art
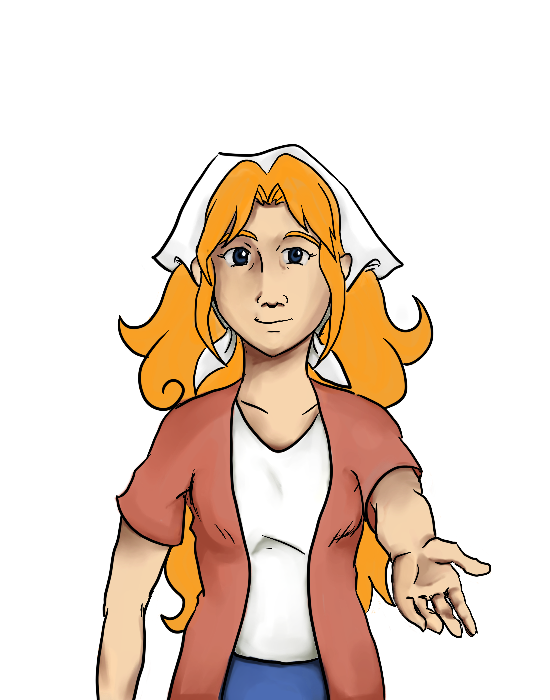
In our game we needed actors to play out the story. When creating the characters we wanted to portray an average family living from day to day in a difficult setting. The character portraits that show when the character is speaking are designed to match the dialogue.
For example, with the mother's picture it shows her smiling and wants the player to come home safe after taking care of the errand.
For the father, he has a very stern look concerned about their financial situation and the situation they are in.
The little brother-Alain, as we all know siblings do get along often so he is very dismissive of Kat.
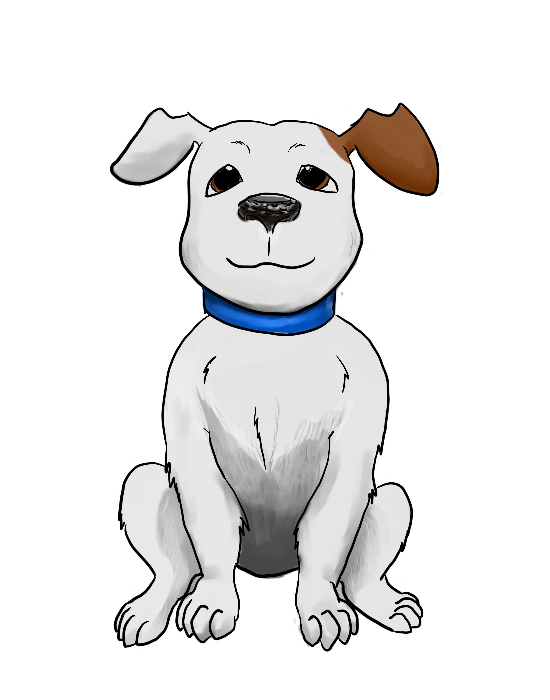
Rocket the dog is Kat’s best friend and will by her side.
The grandma.
The smuggler.
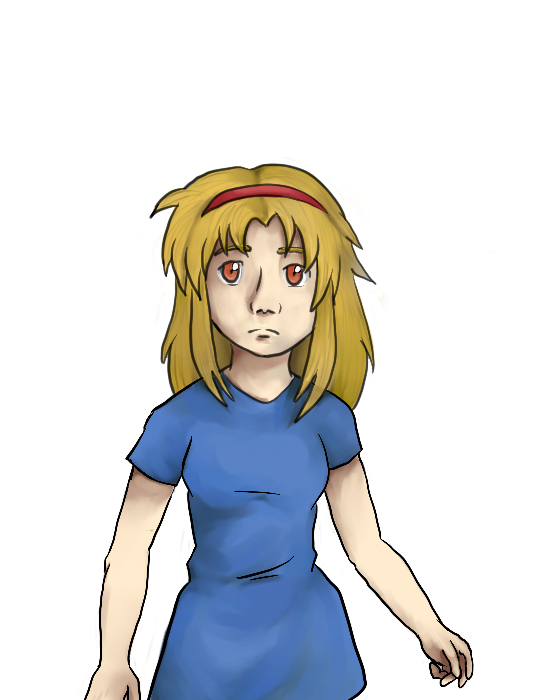
Last but not least, the main character Kat - we were going for a naive and innocent look, unaware of the future events that will unfold.
character portrait







GAME RPG character (pixelated)
Validation/Results
CONDUCTING USABILITY TESTS
In order to make good decision about both design and implementation we need data about how people use designs, and the only way of gathering this data is through usability testing.
In User testing we had 20 participants for validation and verification. Some testers were from our stakeholders REWA, others were general audience members. We wanted to see if the story we wrote aligns with actual refugee stories.Our work with ReWa has confirmed this. For general audience testing, results were fairly successful. Most of the issues came from not having clear instructions of where to go next.. Some users have reported that there was a lack of an emotional connection with the player’s (Kat’s) family even after a major cutscene. However, we did find that the interface was easy to understand. Majority of our testers found the game/experience to be entertaining and we were able to achieve part of our main goal.



PRESENTATION preparation
Abstract
“Team DigiTELL - The Escape
The Escape is an interactive storytelling experience (a game); a response to
our research question, “How can we use emerging technology to build empathy
for refugees and immigrants, the victims of violent conflict?” Our group, which
we named DigiTELL, used our combined skills in art, design, gaming and social
awareness to build this short interactive prototype using the Unity game
development environment. We worked closely with the local refugee aid
organization ReWA to evaluate and change our designs to ensure that our
stakeholders’ needs were met.”
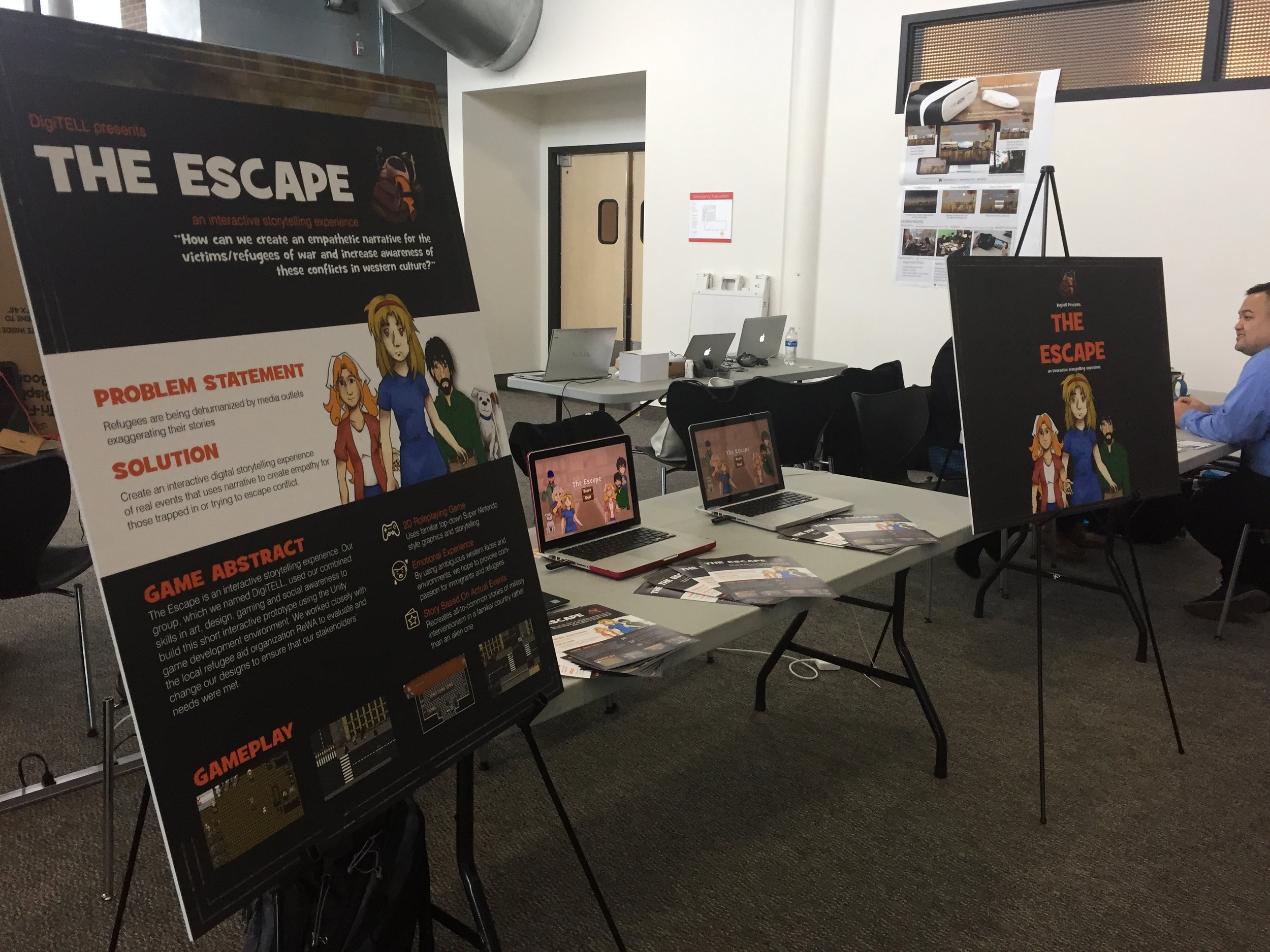
poster, brochure & Handout

Presentation and showcase
On Wednesday, May 31st, 2017, we had to present our project in front of hundreds of people for the Senior Capstone Event .One week next in advance we created posters, brochures and handout as shown above! We printed them and had to export the game for people to try it.
We also demonstrated our product / service to the public during “show-and-tell” sessions prior to and following the formal presentations during the Senior Capstone Event.
through the show and tell, we actually got people to try it and give their feedback. the feedback was pretty impressive. they were impressed about the whole concept of the game.






A short teaser video that shows and “sells” our product/service:
What I Learned?
Reflecting upon past experience is an important capability for all professionals in order to develop better communications skills, conflict resolution and enhance future performance. To look back on the simulation that was conducted as group work this year has allowed our team (including me) to gain many practical skills in our future. It could be argued that our team performed well overall; yet more effective delegation and organisation skills could have been improved.
My strength working in a team environment is team leader. I’ve never thought of myself as a leader, but because the class used group work on all occasion, I found that I could be a leader. Looking over the project, I can say I was able to lead the team to a certain level. Also I was the UX designer and the game developer for this project. I did most of the UX research where I had to contact stakeholders and schedule interviews. On the other hand, I developed most the game interactions in unity. I feel these two fields are my strengths as a team member. I am proud about the work have done.
We learned how to conduct user research where stakeholders were involved in most parts of the development.
Creating an empathy in a 2d game was not an easy task, usually people play games for fun and not for education. we were able to create a certain empathy but not the whole game goals.
As mentioned above, team work was important in order to develop the project. We learned how to work in a team environment and collaborate with different skills set (designer, artist, developer and project manager).
Overall this was a good learning experiences for me as a designer and developer. I hope I could use my team collaboration skills in my career!
This link is a WEBGL exportation, which means its will be displayed differently!