December 27,2016, I started the Daily UI the daily user interface challenge for 100 days where I will receive a daily User Interface design prompt (M-F) for 100 days. Over the next 100 days, I'll design 100 different user interface elements for mobile and web. This project was built to provide a fun, engaging way to improve my skills as a designer and to be creative. In addition, I will be using several softwares for designers such as adobe suite and Sketch.
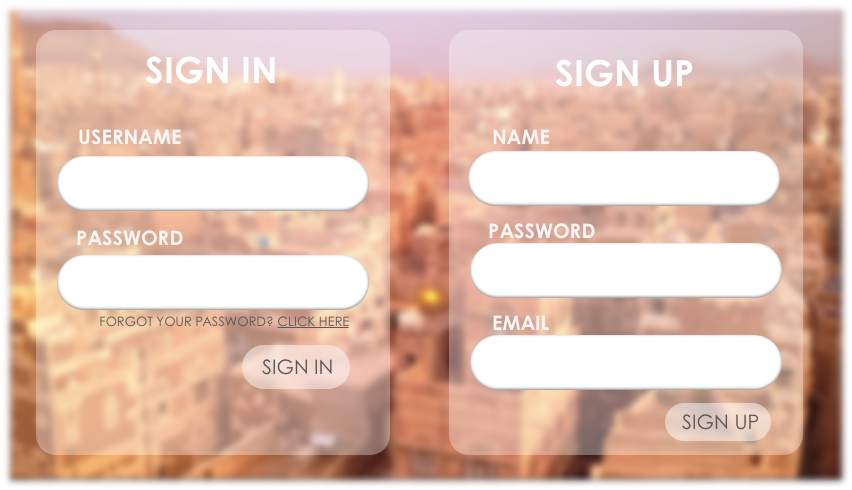
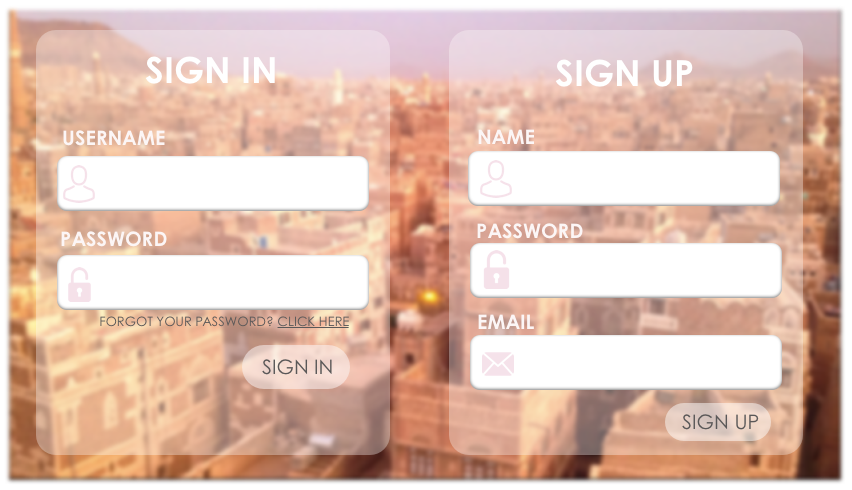
DAY: #001-Sign Up
Hint: Design a sign up page, modal, form, app screen, etc.
Sign up page requires a user name, password and email. I created my page a according to that. For the interface, I decided to keep in simple and have some light colors and domain colors that will show up. I used photoshop and Sketch to create this UI for the sign up page.
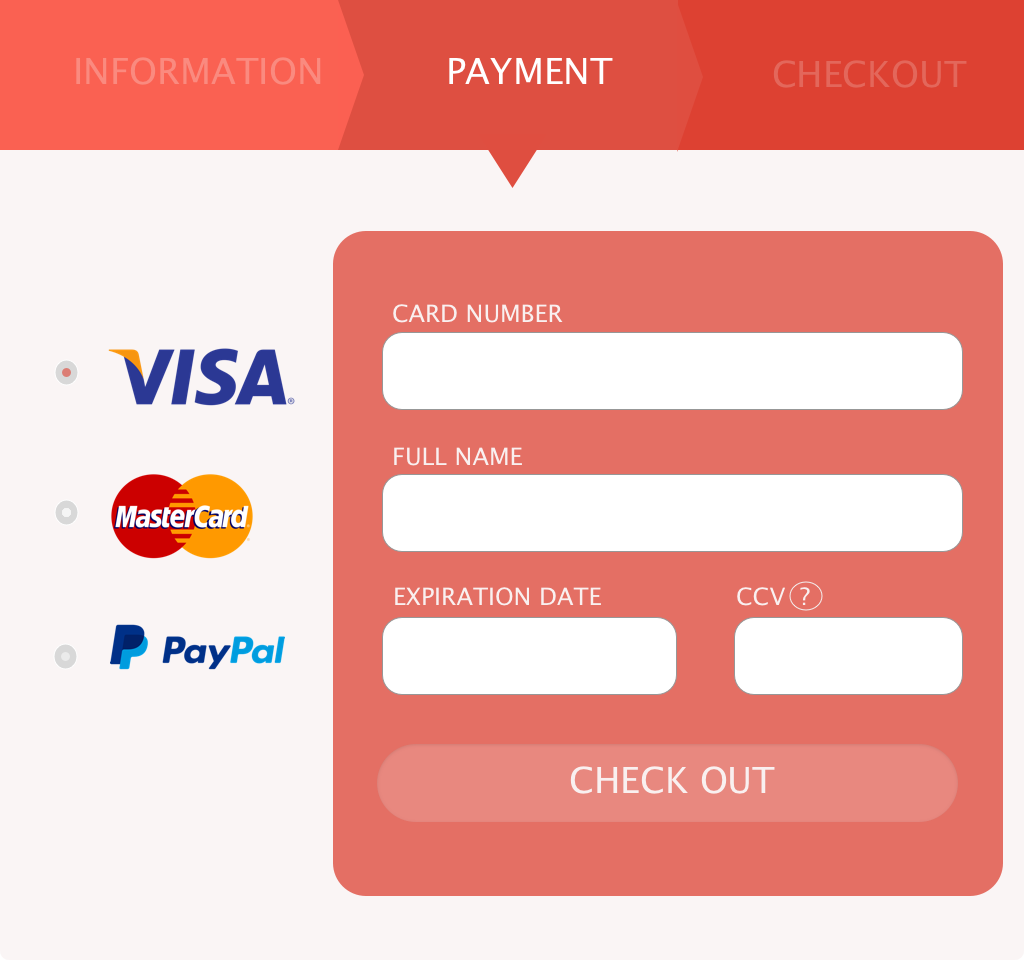
DAY:#002- Credit Card Checkout
HINT: DESIGN A CREDIT CARD CHECKOUT FORM OR PAGE. DON'T FORGET THE IMPORTANT ELEMENTS SUCH AS THE NUMBERS, DATES, SECURITY NUMBERS, ETC.
DAY: #003-Landing page
Hint: What's the main focus? Is it for a book, an album, a mobile app, a product? Consider important landing page elements
In this challenge I created the home page for one of the games lab at UW which I am currently working there as a web design intern. This is not the layout of the website, but it has some of the functionalities .